Portfolio

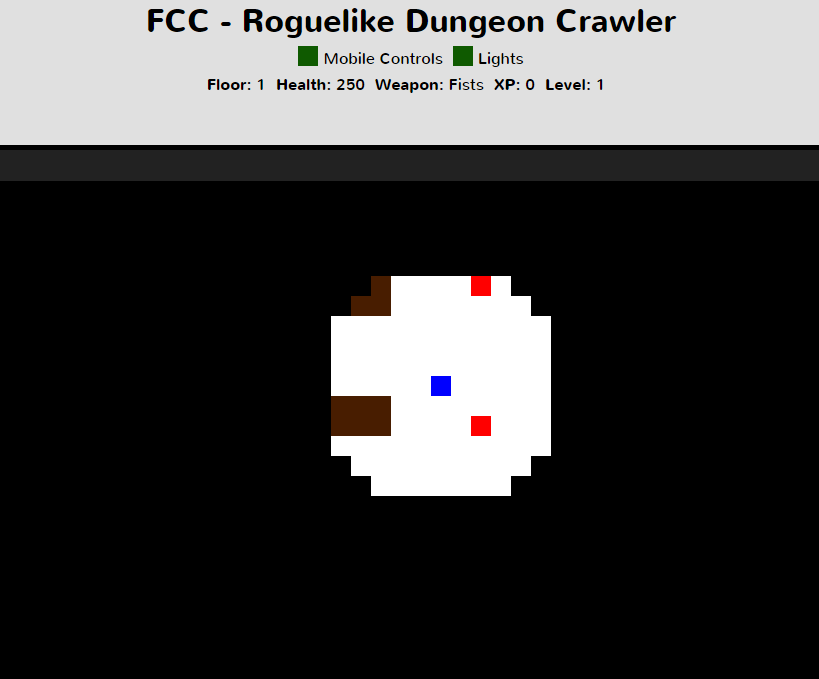
Free Code Camp project - Roguelike Dungeon Crawler. I used React and Redux for this challenge as a fun way for me to dig into using Redux for managing state with React.
Can you find the "secret weapon" on floor 4?
Technology Used
- SASS
- React
- Redux
- JSX

Free Code Camp project - Build a Simon® Game. Recreated the classic game with a Tron inspired theme twist.
Technology Used
- HMTL5
- CSS3
- Javascript
- jQuery

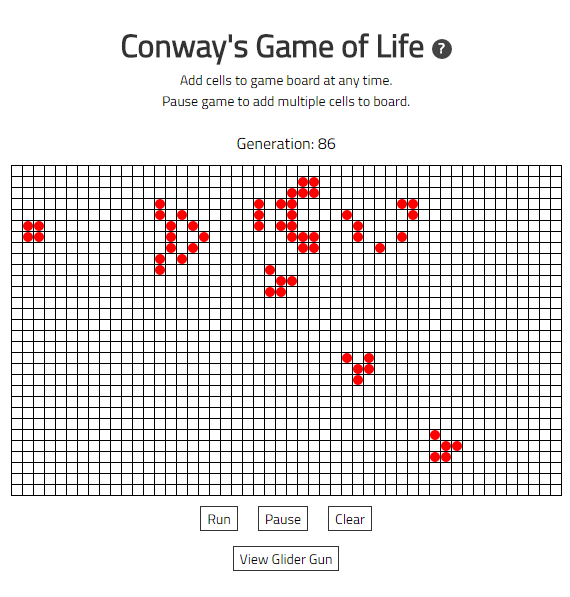
Free Code Camp project - Conway's Game of Life. Recreated mathematician John Conway's cellular automation "game" using React. I'm still not sure why this is considered a "zero-player game" and not just a "model"...
Technology Used
- SASS
- React
- JSX

Free Code Camp project - Show the Local Weather. Used vanillla Javascript to create a simple, mobile friendly Weather app for users to get local weather conditions. Predictive user locating was implemented via ip-api.com's API.
Technology Used
- HMTL5
- CSS3
- Javascript
- AJAX
- Weather Underground API
- ip-api.com API

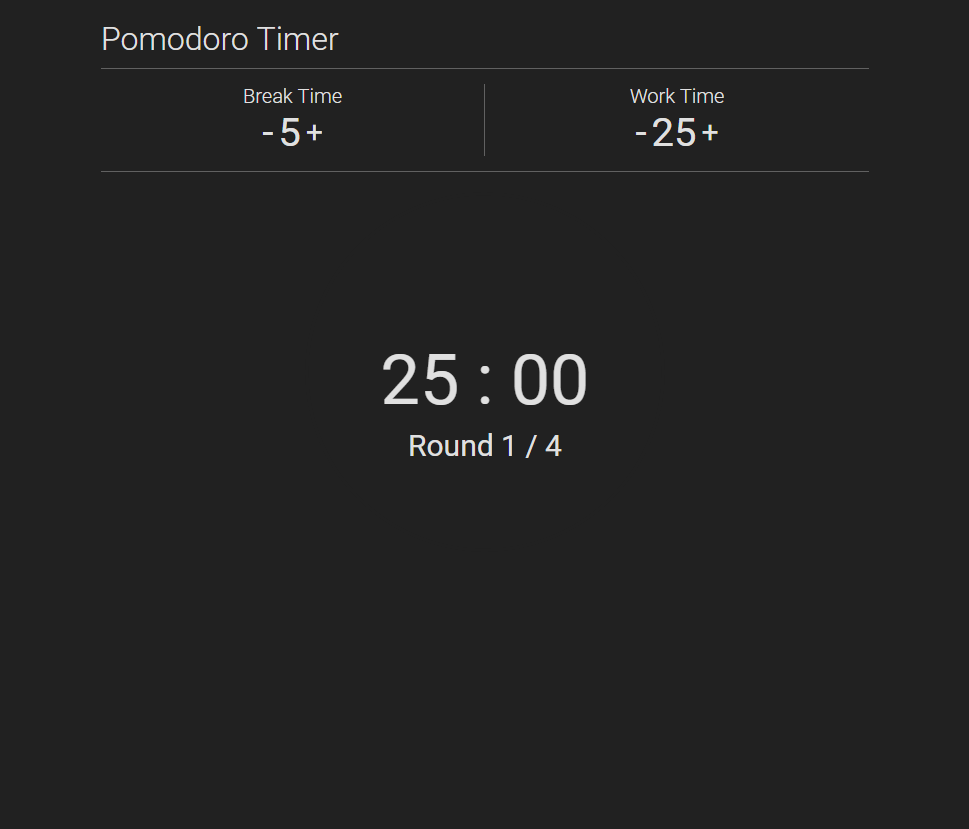
Free Code Camp project - Build a Pomodoro Clock. Used Javascript, jQuery, and progressbar.js to create a mobile friendly Pomodoro timer. Users can customize their pomodoro session lengths to fit their needs.
Technology Used
- HMTL5
- CSS3
- Javascript
- jQuery
- progressbar.js

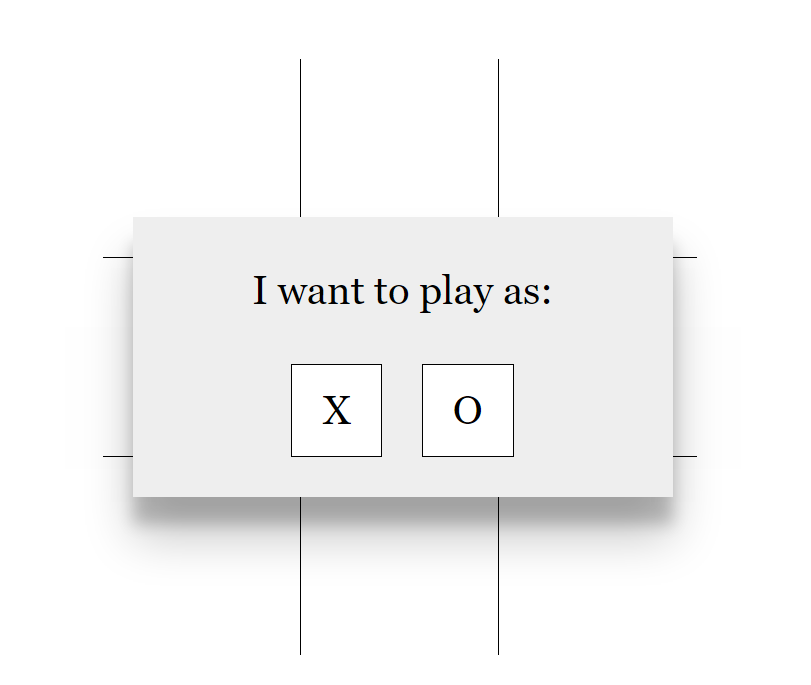
Free Code Camp project - Build a Tic Tac Toe Game. Used Javascript and jQuery to recreat the classic game Tic Tac Toe, and made it mobile responsive. Due to the low-level AI, it is not possible to win. The best possible outcome is a tie. Maybe I should rename this to soul-crushing TicTacToe?
Technology Used
- HMTL5
- CSS3
- Javascript
- jQuery

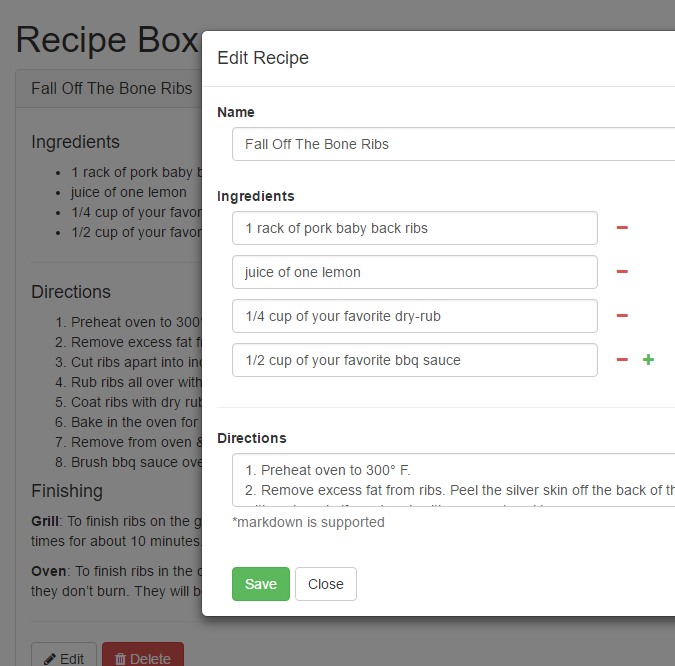
Free Code Camp project - Build a Recipe Box. Built a mobile responsive recipe box app using React and SASS. Leveraged browser storage for persistant data. Try refreshing after saving a few edits.
Technology Used
- SASS
- Bootstrap
- React
- JSX

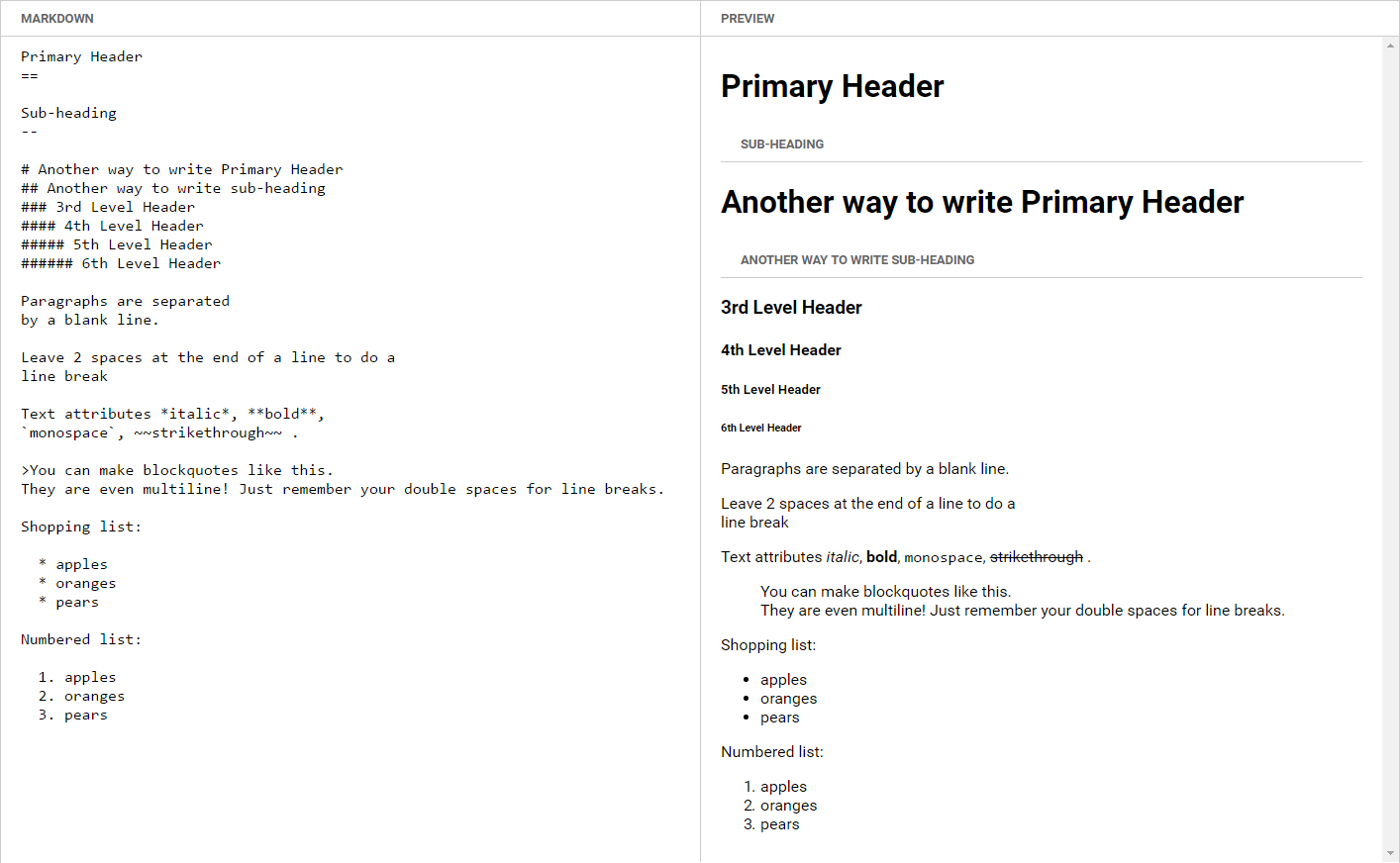
Free Code Camp project - Build a Markdown Previewer. Used React to create a live markdown previewer.
Technology Used
- HMTL5
- Sass
- React
- marked.js
- Javascript

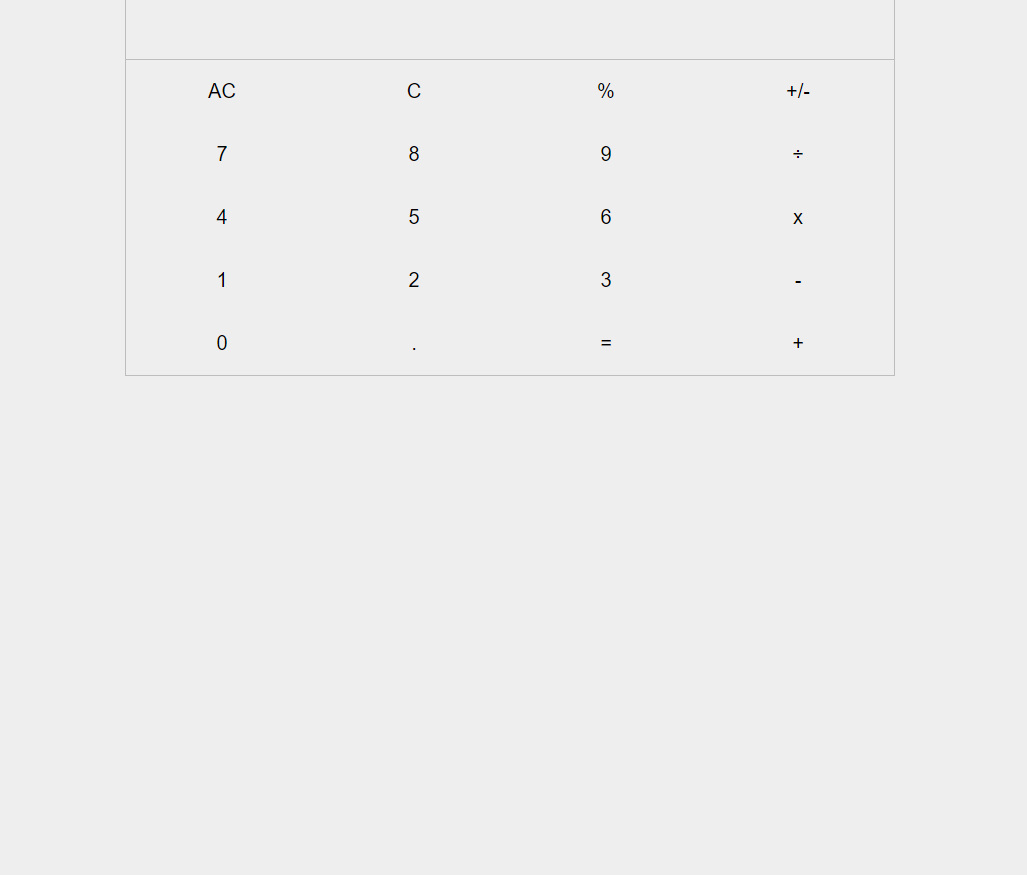
Free Code Camp project - Build a JS Calculator. Used Javascript and jQuery to create a simple, mobile responsive calculator.
Technology Used
- HMTL5
- CSS3
- Javascript
- jQuery

Free Code Camp project - Build a Wikipedia Viewer. Utilized the Wikipedia API to create a mobile responsive Wikipedia Search app. Users can search Wikipedia with a search box and recieve a list of paginated results.
Technology Used
- HMTL5
- CSS3
- Bootstrap
- jQuery
- AJAX
- Wikipedia API

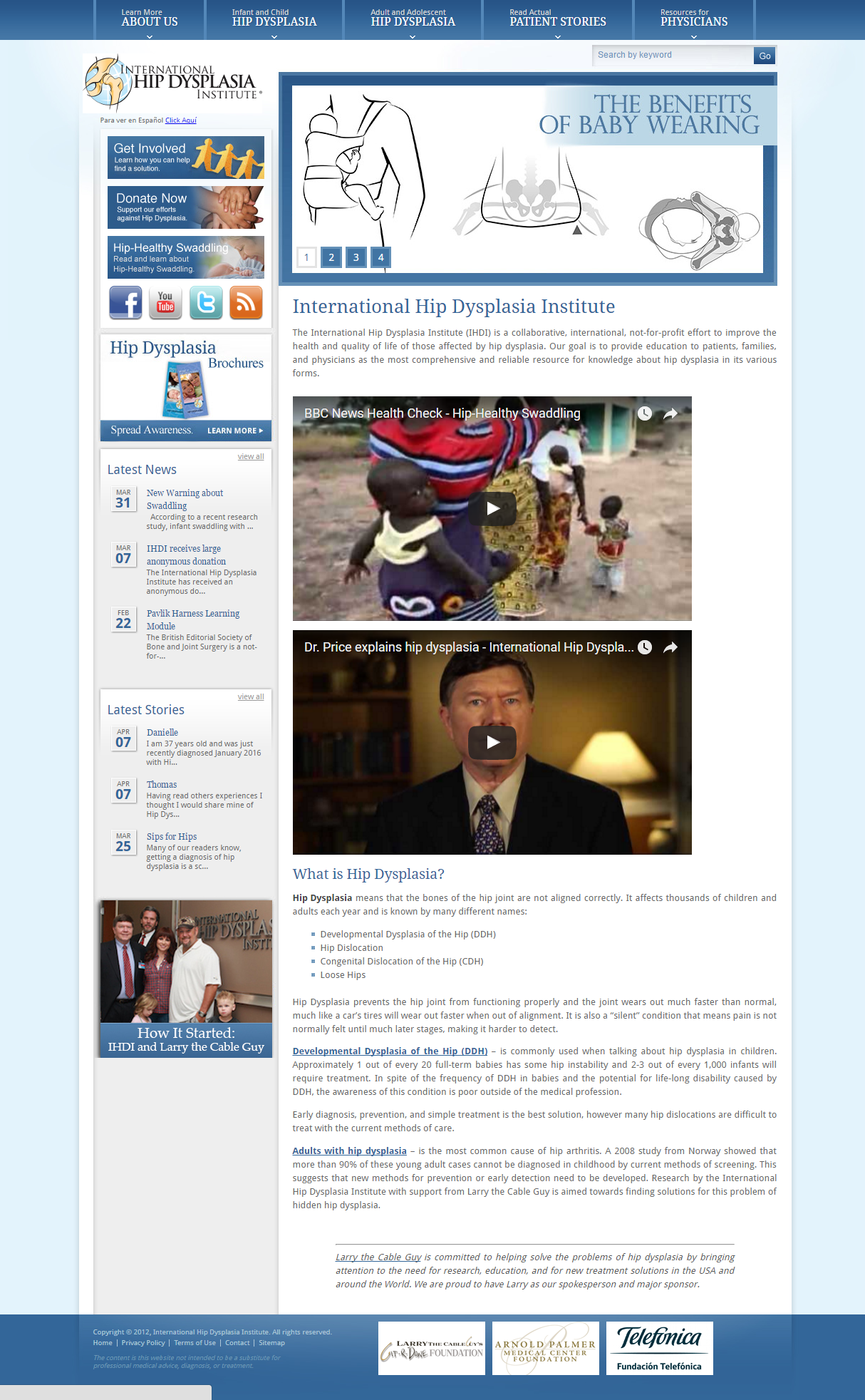
Launched the site and grew audience to 60,000 unique visitors per month within first 6 months.
Technology Used
- Wordpress
- Digital Marketing: SEO, PPC, Content Marketing

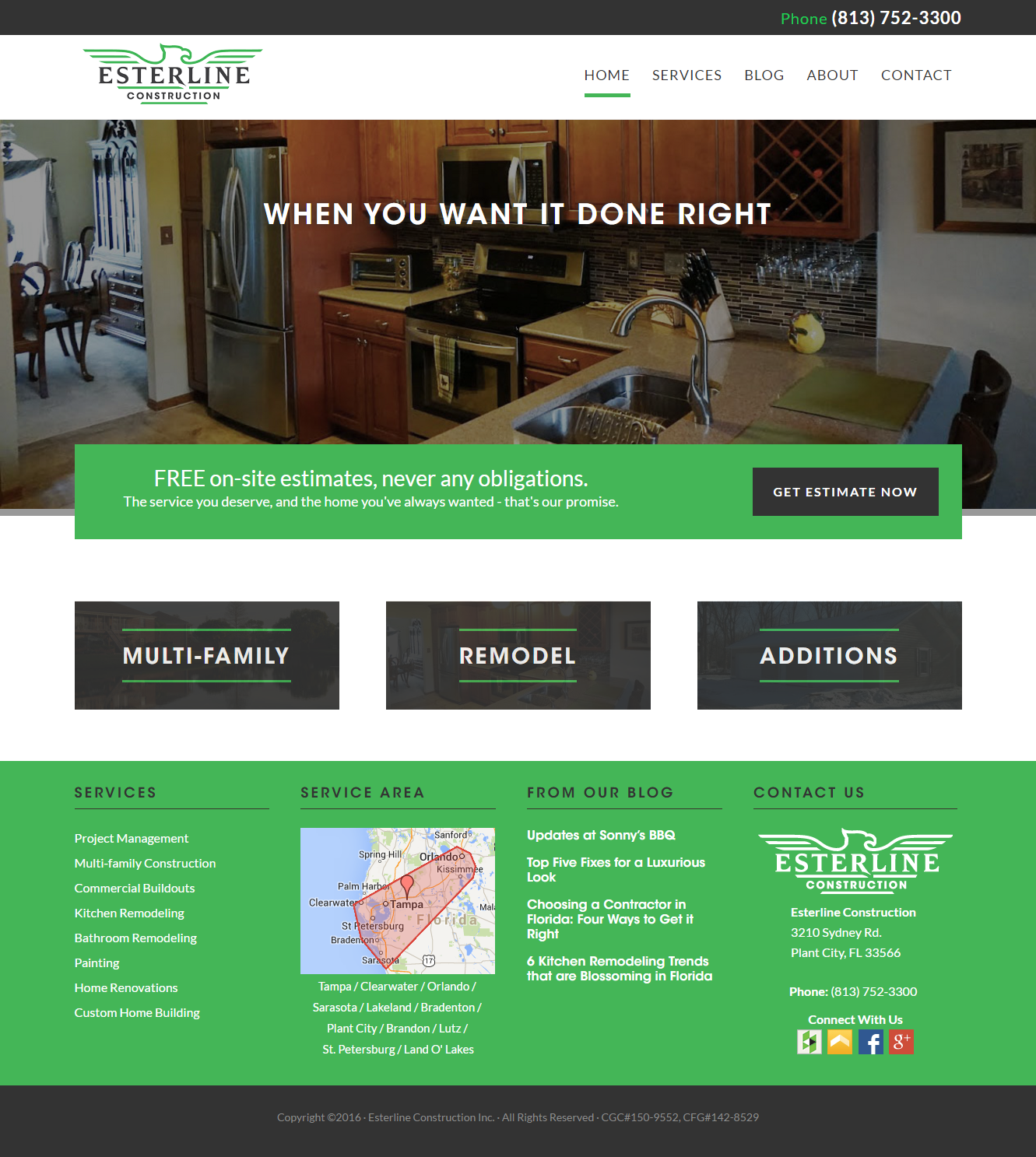
Implemented custom Wordpress theme, utilized the Genesis framework and leveraged various plugins to achieve a one week, concurrent site launch with Esterline Construction
Technology Used
- Wordpress
- Genesis
- PPC

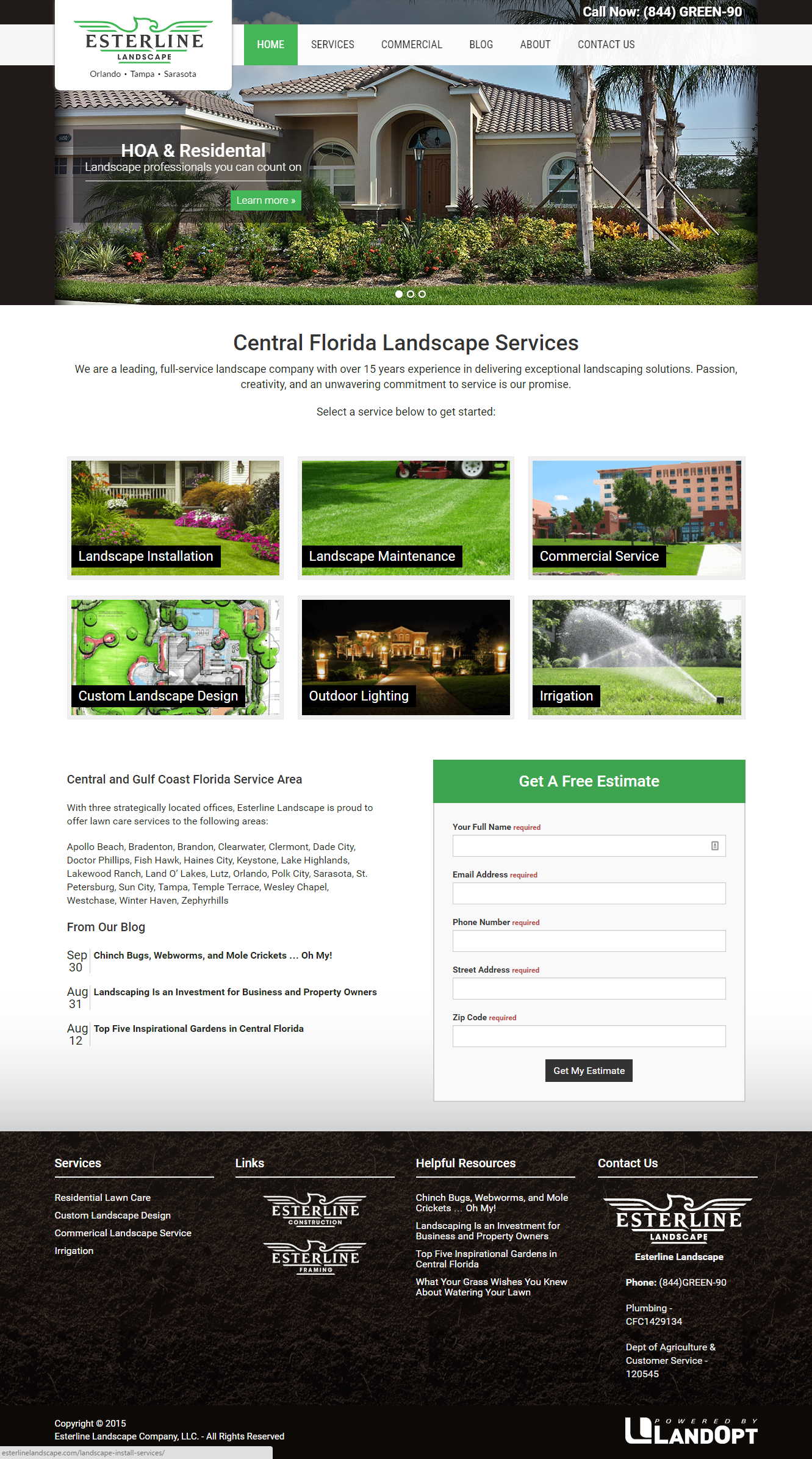
Implemented custom Wordpress theme, utilized the Genesis framework and leveraged various plugins to achieve a one week, concurrent site launch with Esterline Landscape
Technology Used
- Wordpress
- Genesis
- PPC

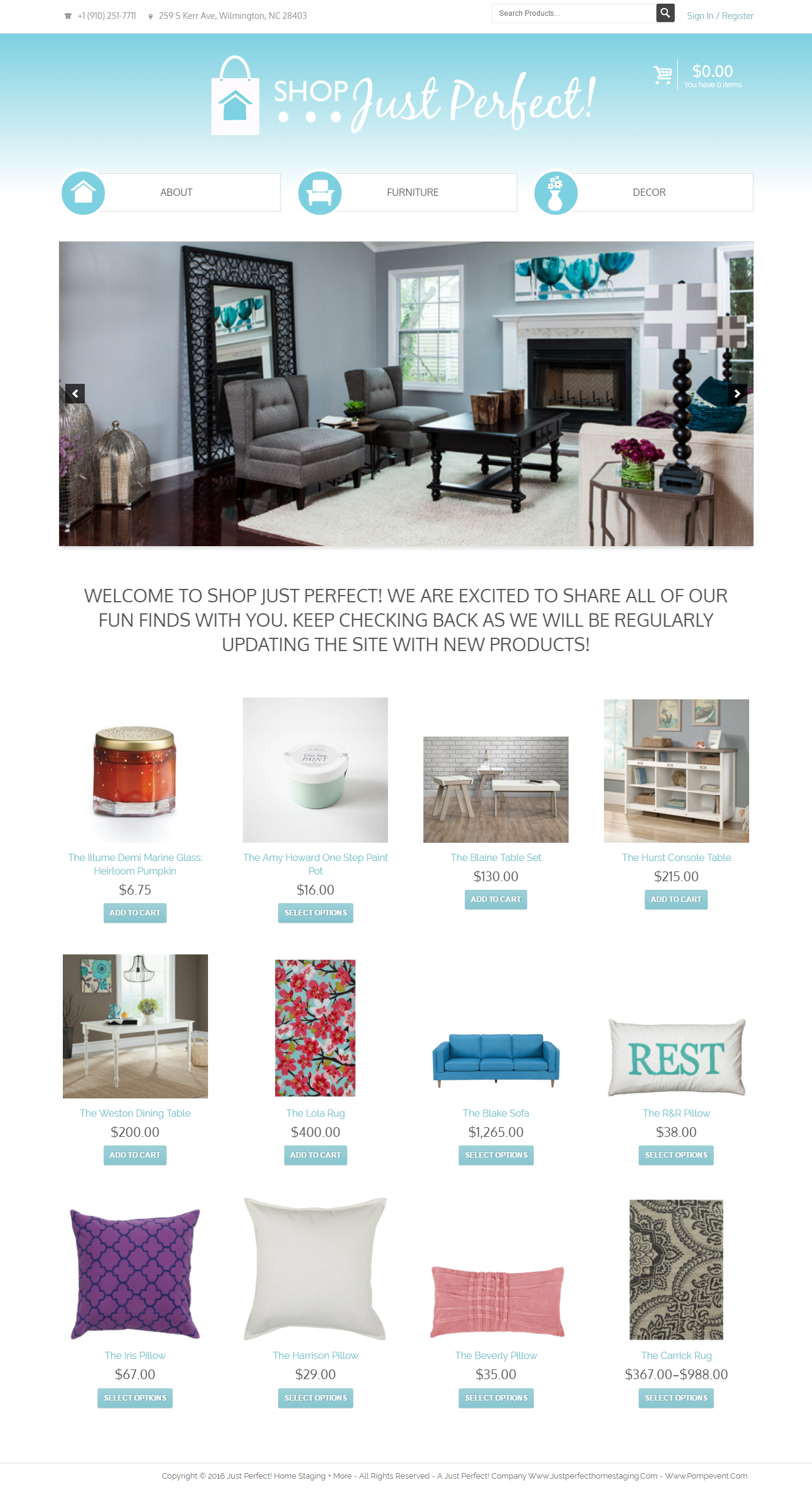
Created custom Wordpress theme to meet client design requirements. Implemented Woocommerce, custom shipping module, custom checkout flow, infinite scroll.
Technology Used
- Wordpress
- Genesis
- WooCommerce

Implemented Google Analytics, Google Tag Manager, and Pardot.
Wrote custom Javascript to ensure seamless conversion tracking through iFramed Pardot forms.
Create custom Wordpress plugin to display a global header announcement bar for various marketing initiatives.
Technology Used
- Wordpress
- WP Engine
- CSS
- Javascript